
はじめに
テクノロジー戦略本部の酒井です。前回デザインシステムの導入に関して話しましたが、今回は運用についてどういった取り組みをしてきたのか紹介していこうと思います。前回の記事をまだ読んでいない方は読んで頂けると幸いです。
概要
前回の記事でも少し触れましたが、今までエンジニアがよしなにコンポーネントを実装していたことで、いつの間にかフロントの開発がしづらい状態になっていました。ですが、デザインシステムを導入したことでコンポーネントが整理されていきました。しかし、導入しただけでは再び開発しづらい状態になる可能性がありました。そこで、いかにデザインの質を保ちながら開発速度を落とさず開発できるかを目標として取り組んだことを紹介していきたいと思います。
デザインの質を保つ取り組み
デザインの質を保つためには「Figmaに合わせた実装していく」ことを徹底していくことが必要でした。そのために「デザインが必要なものは実装前に必ずデザインに起こす」フローにし、デザインの工程の中にデザイン定例を取り入れました。また、QAの他に「Figma通りにデザインができているか」というデザインQAをルール化させました。
| 変更前 | 変更後 |
|---|---|
| 仕様・要件 ↓ 実装 ↓ レビュー ↓ QA ↓ リリース |
仕様・要件 ↓ デザイン ↓ 実装 ↓ レビュー ↓ QA・デザインQA ↓ リリース |
デザイン定例について
今まではデザイナーとのやりとりはチャットがベースでした。チャットだけだとお互いの認識が揃わず、なかなかデザインが決まらないこともありました。そこで定例を設け、チャットだけでなく直接会話してデザインを決めていくことにしました。 私たちのチームでは週2回の定例を行なっています。そこではデザイナーが作成したデザインを元に、より良いデザインにしていったり、デザイナーやエンジニアの困りごとの共有などを行なっています。 直接話し合うことで、お互いの認識が揃いやすく、その場でデザインが決まったりすることが多くなりました。
デザインQA
デザインに関して実装者の裁量に依存していたため、デザインに関する確認も個人の裁量に依存してました。しかし、デザインシステムを導入し、明確なstyleがFigmaで管理されるようになったため、デザインに関しての確認は「Figmaのデザインと実装されたデザインに違いはないか」と明確なチェックポイントができました。明確なチェックポイントがあるとデザインに関しての質も保てるようになりました。
Figmaの管理
Figmaのデザインにステータスを持たせてみた
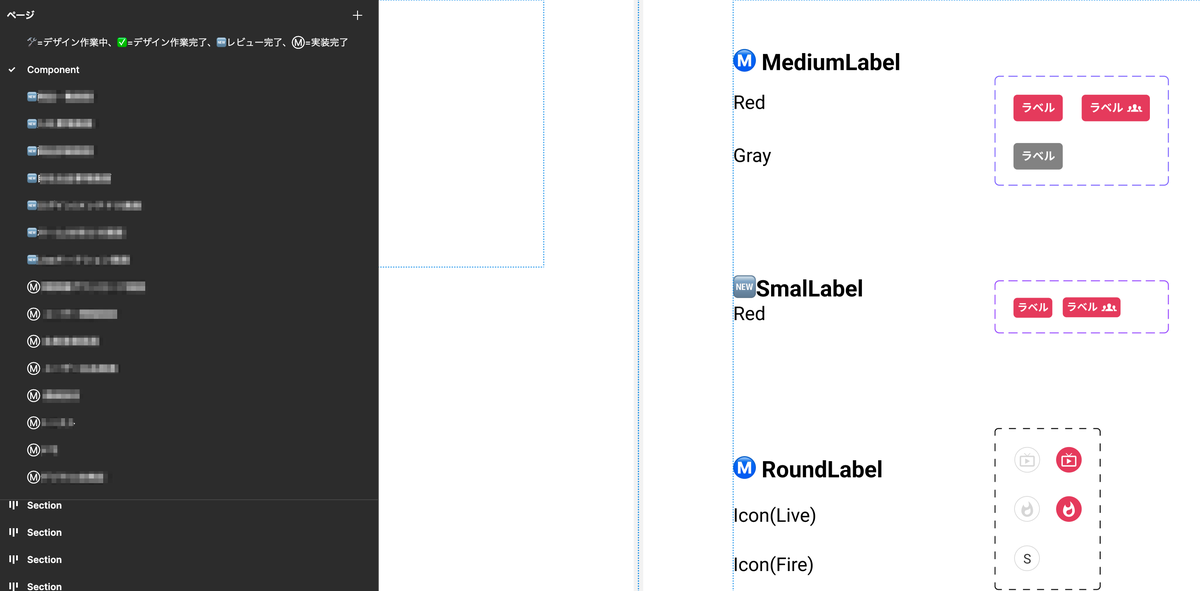
デザインシステムを導入したことでエンジニアは基本的にFigmaのデザインを見て実装するようになりました。しかし、そのFigmaがうまく管理されていないと開発のしづらいものになってしまいます。導入して間もない頃はデザイナーとのコニュニケーション不足もあってか、Fixしたデザインに意図しないデザイン変更があったり、開発する時も作業中なのかFixした状態なのか分かりづらい状態でした。 そこで、マスタコンポーネントやページに対してステータスを持たせアイコンでどのステータスなのかを分かりやすくしました。
具体的なステータスの種類は以下の4つです。
ステータス
🛠・・・デザインの作業中、試作中
✅・・・Figmaの作業が完了。デザイナーはレビューを依頼する
🆕・・・レビューが通っている状態
Ⓜ️・・・実装完了

ステータスを使ったFigmaの運用
ステータスの動きとしては上から順に遷移していきます。
また、デザインを変更する際、基本的にテキストサイズの変更や文言の修正など軽微な修正以外は別ページを作成して作業をするようにしています。そして、リリースしたタイミングで、既存のページに対して新しいデザインに差し替えていくようにしてます。
これは本番環境と同じデザインの状態のページに直接デザイン変更することを防ぐためにしています。
マスタコンポーネントの変更に関しては直接変更するしかなく、いろんな画面に影響が出てしまうため、変更する場合は必ずチェックとマスタコンポーネントの修正チケットを切るようにしています。


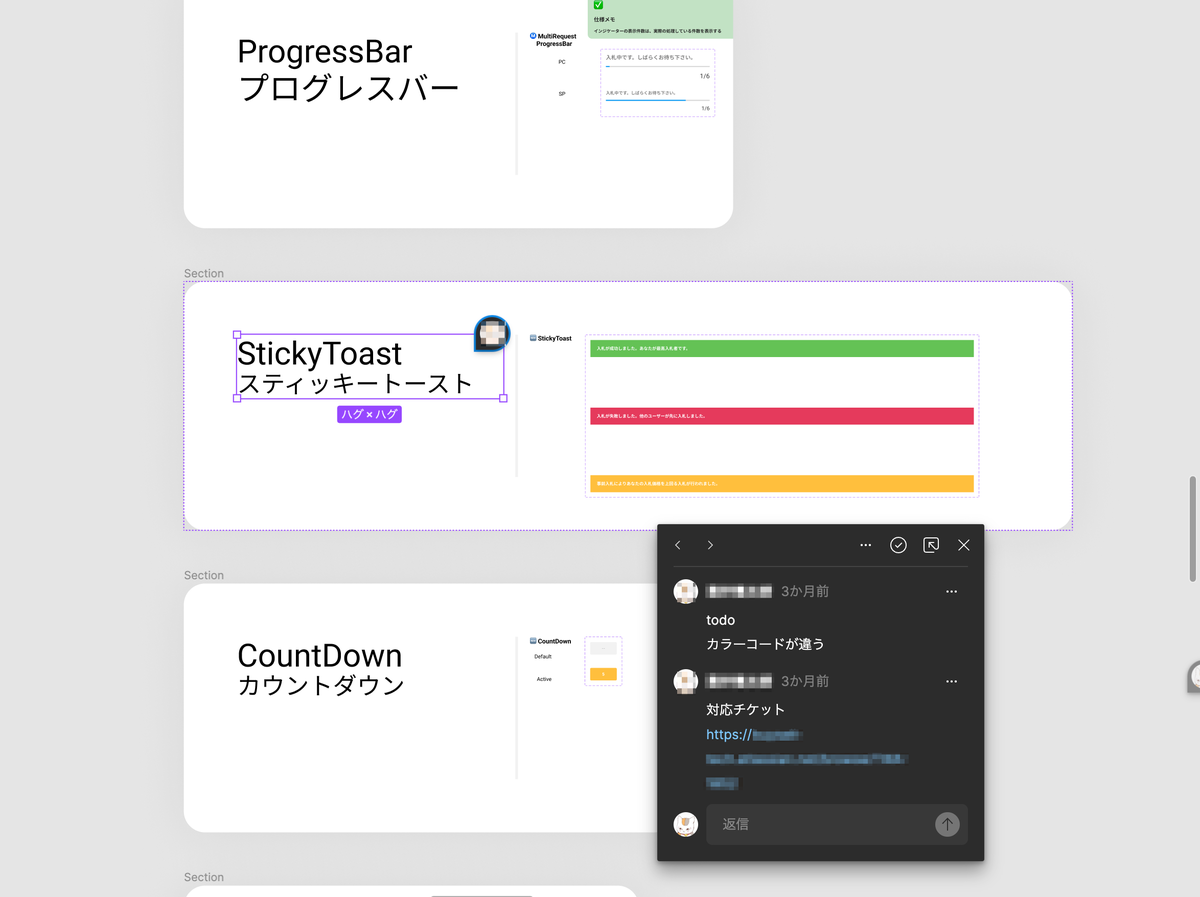
メモの活用
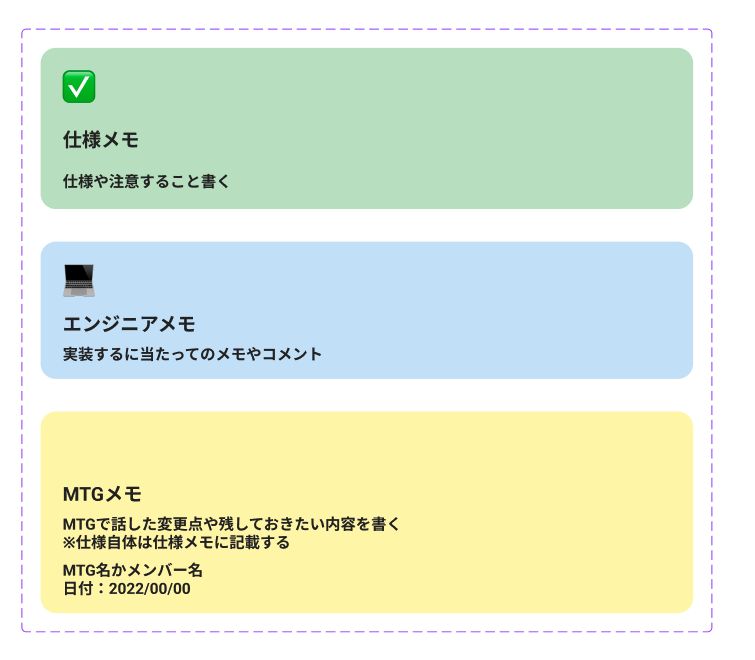
Figmaにはコメント機能があります。そこでデザインについてのやり取りだったり、デザインに関する仕様を記載していました。Figmaのコメント機能はとても便利なのですが、ぱっと見、レビューの指摘のコメントなのか仕様についてコメントなのかわからない状態でした。そこで3種類のメモを作成しました。
デザインする上で必要となる仕様を記載する仕様メモ、実装に関して残しておいた方がいいエンジニアメモ、ミーティングで決まったことやアイデアを記載するためのMTG(ミーティング)メモの3つです。
色分けしているため、客観的に何についてのコメントなのか分かりやすく、レビューのコメントと区別することができました。


おわりに
今回デザインシステムを導入してみて、いかに工率よく開発できるかというところに課題がありました。 しかし、デザイン定例を設けたり、Figmaの管理を明確にすることで思っていた以上に開発フローがスムーズになりました。 デザインシステムは導入するだけではあまり意味がなく、運用して初めて価値が出てくるものですが、運用次第で良くも悪くもなると感じました。 デザインシステムを導入した後の取り組みを紹介してきましたが、これから導入を考えている方や既に導入している方の参考になればと思ってます。
最後にBuySell Technologiesではエンジニアを募集しています。興味がある方はぜひご応募ください!
