はじめに
こちらは バイセルテクノロジーズ Advent Calendar 2021 の 20日目の記事です。
昨日の記事は今井さんの「gqlgen と Auth0 を利用した認証機能の話」でした。
はじめまして、テクノロジー戦略本部でインターンをしている玉利です。
私は現在、弊社の買取事業を支える基幹システムの保守運用に携わっています。
その中で基幹システムのiOSアプリのある画面に項目を追加することによるUIの刷新をしました。
今回は自分のアウトプットも兼ねてその内容を紹介したいと思います。
目次
-
経緯
-
背景
-
UIの刷新
-
ワイヤーフレームの作成
-
デザイン実装
-
-
まとめ
経緯
私は社内LTで自己紹介とデザインの魅力について発表しました。その際にぜひデザインの仕事があるならやってみたいと言ったところ、UIを刷新する案件があるのであるのでやってみないか声がかかり、ぜひ!ということでこのタスクを行うことになりました。
背景
刷新することになった画面は、表示項目をファーストビューのみで構成していたので表示項目が徐々に増えていき閲覧性が悪くなっていました。
その画面に新たに項目を追加しようとすると表示スペースが足りなくて項目を増やせない状況だったので元々のUIからデザインの刷新する必要がありました。
UIの刷新

ワイヤーフレームの作成
ワイヤーフレームを作成するにあたり以下の方針を決めました
方針
-
スクロールせずに画面の内容を把握できるためファーストビューを維持する
-
配色は大きく変更しない
-
以前に使用していた配色を変更するとユーザに拒否感を与えてしまうため
-
青がタップ可とするとその青のテキストを赤にすると変更直後はタップ可なのか分からなくなり混乱する恐れが多くなるので変更を大きくしない
-
-
サポートする最小の画面サイズは4.7inch(375×667)に設定し、こちらのサイズでワイヤーフレームを作成
-
iPhone8やSE(2代目)などの画面サイズ
-
日本のシェアは375×667 pointのサイズが40%を占めるため
-
大きいものから小さいものに狭めることは困難
-
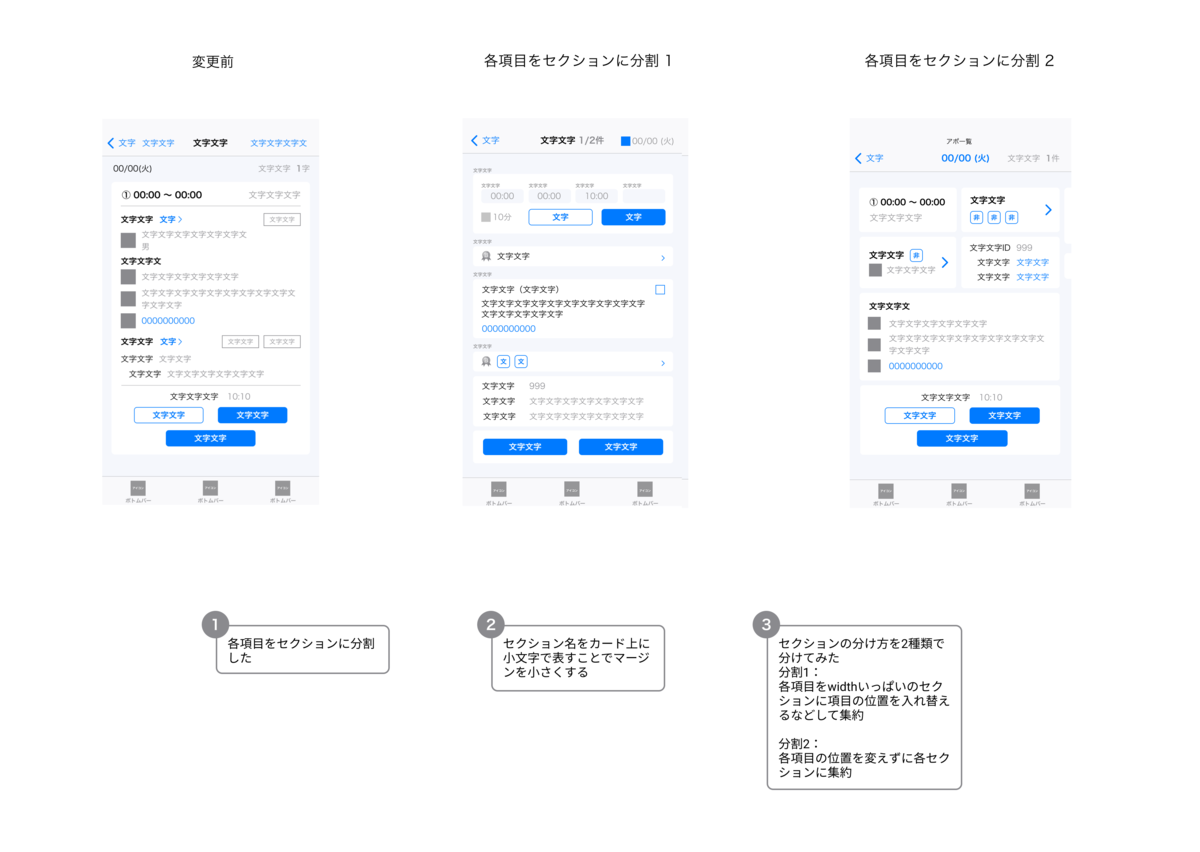
上記の方向性を意識していくつかのパターンを作成しました。
-
パターン1: 既存のデザインからの調整したもの
-
既存のデザインから離れないことでユーザの困惑を最小限にできる

-
-
パターン2: 配置も気にせず位置から構築したもの
-
既存のデザインに縛られずに作成する
-
最適解を模索する
-

-
パターン3: スクロールを可能にした(ファーストビューを重きにおかない)もの
-
各セクションのマージンを気にせずに項目を追加できる
-
ページインディケーターの追加
-
各セクションの位置の再検討
-
項目追加する際に容易

-
上記のパターンから、将来の項目追加実装の容易さからパターン3: スクロールを可能にしたものを採用しました。
改修当初は、ファーストビュー(開いた画面サイズに合わせたビュー)に全ての項目を再配置することを念頭においてデザインをいろいろ作成したのですが、将来的に項目を追加することになればまた改修が必要になるぐらい項目が増えてしまっていることが発見できました。
そのため、将来的に項目追加することを考慮するとスクロールを可能にすることで項目追加の実装が容易であることやセクションのサイズを気にしなくていいなどのメリットがあります。しかし、全項目をファーストビューで表示することはできないため、何を表示をするのかを考えました。
そこで優先度の高い項目を再検討し、その項目を上から配置することで全項目をファーストビューに抑えなくても理解しやすいように工夫しました。
デザイン実装
作成したワイヤーフレームから細かいマージンの調整やアイコンの作成、バッジの作成、色の再検討を行いました。意識したことは100人中100人がわかるようにすることと、認知がされることです。
アイコンの作成
既存のデザインを参考にしながら各アイコンを作成しました。
また、アイコンになっていないものもアイコン化することで情報を素早く認識できるようにしようと考えました。
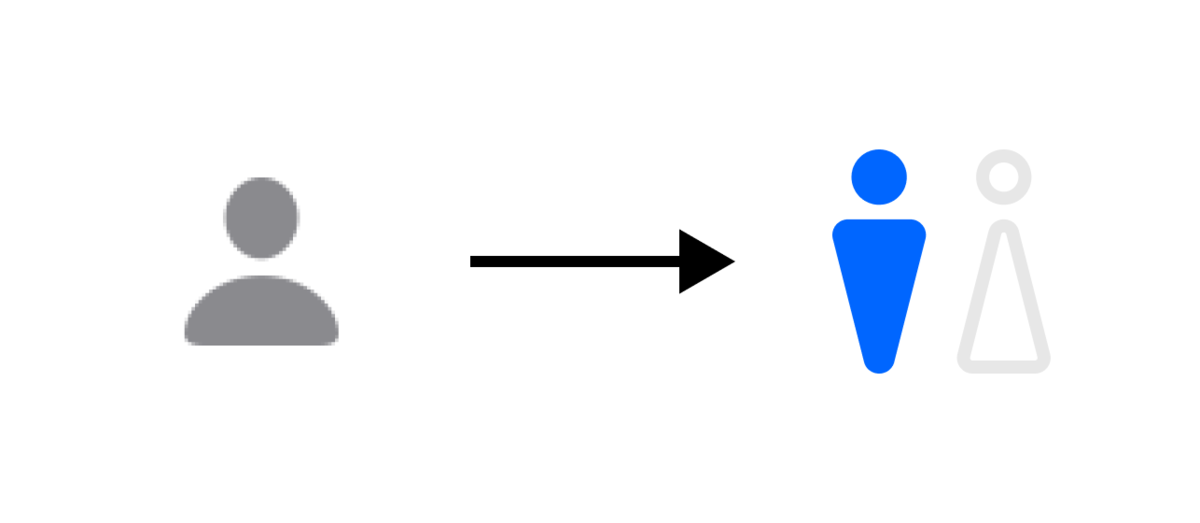
人のアイコンは男女を瞬時に認識できるように意識しました

移動時間は以前文字で表していたのに対し、今回で何で移動するかも瞬時でわかるように意識しました

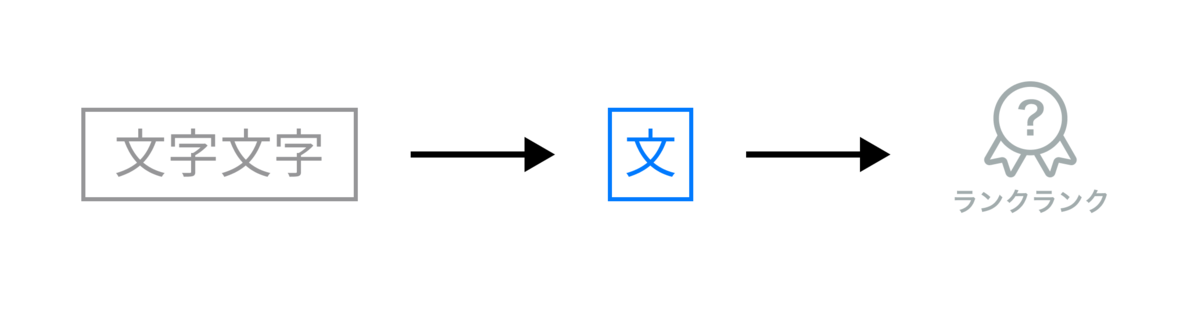
バッジの作成
バッジは似た形のものになったのでラベルと色を変更することによって視認性を上げました。

色の再検討
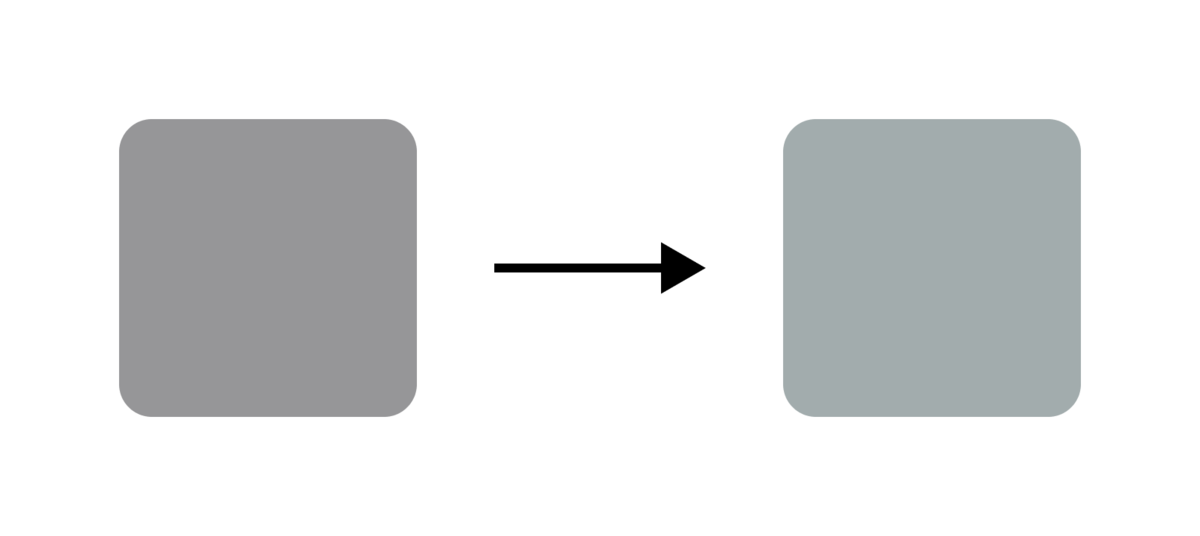
色は黒、グレー、メインカラーの3色で作成しました。
下の図のようにグレーはメインカラーとの視認性が上がるようにグレーに青を足した色になっています。

まとめ
UIデザインについてあまり知識がない中でレビューをしていただきながら刷新を進めました。バイセルではやりたいことを声に出すとインターンなども関係なくタスクを任せていただけます!
そんなバイセルテクノロジーズでは、各種エンジニアを募集しています! ご興味を持っていただけた方はぜひご応募ください!
明日の記事は飯島さんによる「SentryでGoのcustom errorをstack trace付きで表示する」です。
