はじめに
こんにちは!バイセルテクノロジーズ テクノロジー戦略本部の市田です。 この記事ではTRUSTDOCKを使った本人確認機能(eKYC)を導入する方法について紹介しています。

背景
バイセルではBtoBのTimelessオークションシステムを運用しています。入会申し込み時に書類確認のため身分証などをお客様から送ってもらっているのですが、その工程がシステム化されておらず管理がしにくく入会作業に時間がかかっていました。具体的には以下のような流れで入会作業を行っていました。
- ユーザーが問い合わせフォームから入会申し込みの旨を送ると、問い合わせチケットが自動で作成される
- チケットのコメントを通してメールでやり取りしながら身分証の画像をユーザーから送ってもらう
- 身分証の画像を見て審査をする
そこで、入会作業をスムーズに行えるようにするなどのためにオークションへの入会審査時に本人確認機能を導入することになりました。そのために、身分証の画像や顔写真を保存して身分証の写真と顔写真が一致しているかを比較する必要があります。そこで、自前で開発するのは工数がかかるのでTRUSTDOCKを使うことになりました。 TRUSTDOCKを使えば、画像のアップロード機能はライブラリを使うだけで作れますし、身分証の写真と顔写真が一致しているかも確認してもらえます。LINE eKYCも候補にあがりましたが、画像アップロード機能が提供されていたり、入会フォームの名前や住所などが画像のものと一致しているどうかを確認してくれるサービスがある点で TRUSTDOCK を採用しました。
以下のTRUSTDOCKの記事も参考になるかと思います。
サービス構成
本人確認機能を導入するためにTimelessオークションシステムとTRUSTDOCKを繋ぐサービスを作ることにしました。入会申請は1日に数回の想定でアクセスは少ないのと構築が簡単などの理由からサーバーレスサービスを使っています。 AWSのサーバーレスサービスを使うことになり、より構築が簡単になるようにSAMも採用しています。バイセルではリユースプラットフォームを開発しておりそこで本人確認機能を使う可能性もあったので、マイクロサービスにしてTimelessオークション以外のシステムからも使えるように作っています。
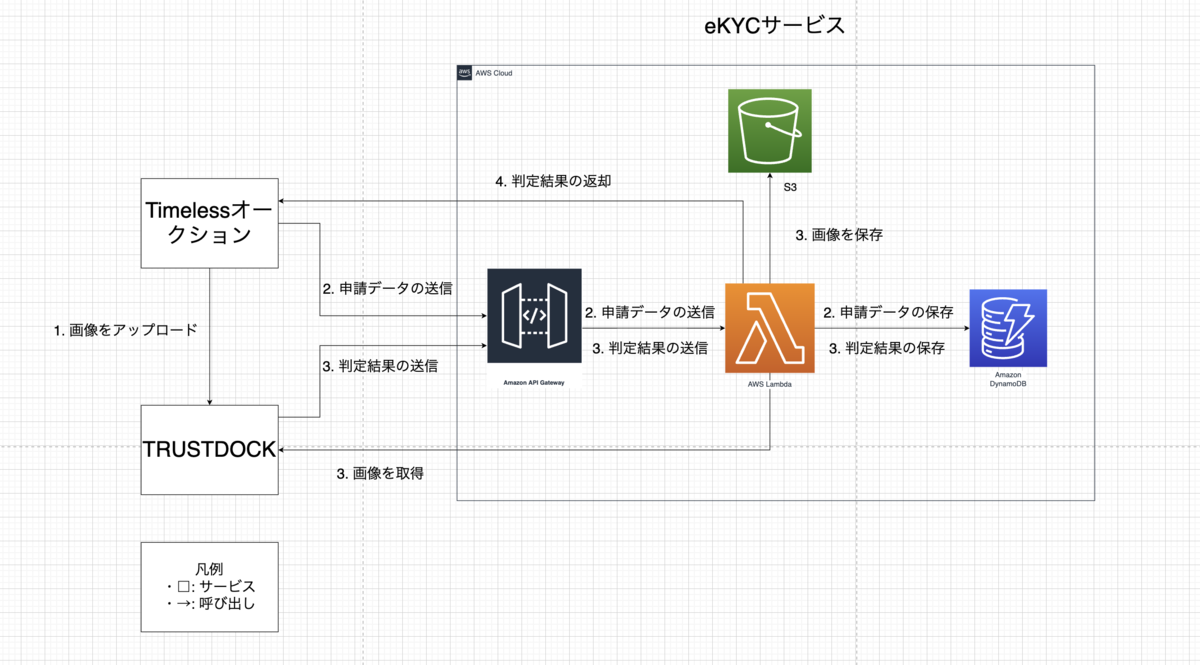
サービス構成図は以下の通りです。 図の数字は次の「処理の流れ」の数字に対応しています。
- Lambda
- S3
- API Gateway
- DynamoDB

処理の流れ
入会審査の大まかな流れは以下のようになります。
- ユーザーが入会フォームから画像をアップロードする
- ユーザーが入会申し込みを行い、eKYCサービスに申請データが保存される
- 判定結果がTRUSTDOCKからeKYCサービスに送られてDBに保存する
- 判定結果をeKYCサービスからTimelessオークションシステムに送る
まず、ユーザーが入会フォームから画像をアップロードするとTRUSTDOCKに画像が送られます。 次に、ユーザーが入会申し込みを行うと、申請ごとにTRUSTDOCKが発行するIDとTimelessオークションシステムのURLをTimelessオークションシステムがeKYCサービスに送りLambdaを通してDynamoDBに保存します。URLを保存するのは4で判定結果を送る時に送り先を特定するためです。 そして、TRUSTDOCKが判定をするとWebhookで判定結果が送られるので、保存していたIDでDynamoDBのデータを特定し判定結果を保存します。その際、TRUSTDOCKから画像を取得してS3へ保存します。これは、TRUSTDOCKからの画像取得は無料だと7日間しかできず、入会処理が7日以上かかった時のためです。 最後に、Timelessオークションへ判定結果を送ります。
画像のアップローダー
身分証や顔写真を撮る機能はTRUSTDOCKが用意しているライブラリを使うと自前で実装不要なので使いました。
以下のようにモーダルが開き身分証を選択すると身分証撮影画面や顔写真撮影画面に進みます。

TimelessオークションではReactを使っているのでサンプルコードを載せておきます。他のフレームワークでもほぼ変わらないかと思います。
以下のように画像のアップローダーを設定しておきます。
const personalIdentificationUploader = <TRUSTDOCKシステムの初期化処理>
画像アップロードのモーダルを開くボタンは以下のように実装します。
<Button className={classNames("opener-1")}> 担当者の公的身分証を提出する </Button>
工夫した点
身分証などの画像を社内ユーザーにも見せたいので画像取得APIが必要でした。画像取得はTRUSTDOCKから画像URLを取得した後、SSLクライアント証明書を使って画像URLから画像をダウンロードする必要があります。本人確認機能を使いたいサービス全てでその処理を実装すると、SSLクライアント証明書を各サービスに設置したり、画像URL取得と画像取得の処理を毎回実装したりしないといけなくて良くないので、マイクロサービスでのみSSLクライアント証明書は扱うようにして、各サービスからはマイクロサービスのAPIを1回だけ呼べば良いように実装しました。
開発当初に知っておきたかったこと
おまけに、開発当初に知ってたら楽だったのにと思ったことを紹介します。 DBとかエンドポイントとか後から作り直せないものを修正するとき、最初は一度AWS consoleからStackごと全リソースを消して再デプロイしてたので毎回エンドポイントが変わっていました。 しかし、以下のように作り直したい対象リソースをtemplate.yamlでコメントアウトしてデプロイしてからコメントインして再度デプロイすればエンドポイントは変わらずに対象リソースを作り直すことができます。
Resources: # HelloWorldFunction: # Type: AWS::Serverless::Function # Properties: # FunctionName: # Fn::Sub: hello-world-function # CodeUri: lambda/v1/hello_world/ # Handler: app.lambda_handler # Runtime: ruby2.7 # Architectures: # - x86_64
おわりに
サーバーレスサービスを使ってTRUSTDOCKと接続することで本人確認機能を導入する方法について紹介しました。 本人確認機能を導入することで身分証が本人のものである信頼性が上がったり、身分証の画像のやり取りがシステム化されたりしました。 複数の要因はあるかと思いますが、2週間ほどかかっていた入会待ち時間が本人確認機能を導入した後は4〜7営業日程に短縮されました! 本人確認機能の導入を検討していましたらぜひ参考にしてください!
最後に、Buysell Technologiesではエンジニアを募集しています。 少しでも興味がある方はぜひご応募ください!
