こちらはバイセルテクノロジーズ Advent Calendar 2021の18日目の記事です。前日の記事は藤本さんの「お店の空き時間をビット演算の論理和で算出する」でした。
はじめに
こんにちは。テクノロジー戦略本部 開発1部の酒井です。 普段の業務ではタイムレスが運営する事業者専用のWebオークションサービスを開発するチームに所属しています。 オークションサイトのフロントエンドはReact + TypeScriptで構成しており、Google Analytics4(以下 GA4)を導入したので今回はその手順を紹介したいと思います。 既にさまざまな方法でGA4を導入する記事がたくさんありますが、これから導入を考えている人の参考になればと思っています。
GA4とUAについて
GA4は2020年10月に正式にリリースされたGoogle Analyticsになります。従来のGoogle AnalyticsはUniversal Analytics(以下 UA ) と呼ばれ、現在2つバージョンが存在しています。
GA4とUAの違いについて
GA4とUAの違いについてですが、大きな違いは計測方法だと思います。UAの計測方法はセッションベースとしてページビューとイベントの計測は別々で計測されてましたが、GA4ではページビューとイベントの計測は同じイベントとして計測されるようになりました。 また、他にもGA4は直帰率や離脱率はGA4ではなく、リリースされて時間も経っていないためUAに比べて機能が少ないです。 しかし、GA4にはUAにはなかったAIによる分析やBigQueryとの連携が無料になるといったメリットもあります。


導入の背景
オークションサイトをより良くしていくためにUI/UXを改善していくことになったのですが、「どの機能がどれくらい使われているのか」や「どのページが一番滞在しているのか」などの情報がなく、どこから手をつけていけばいいのかわからない状態でした。 そこでまずは改善点を見つけるべくGA4を導入することに決めました。
GA4導入
GA4にはまだUAほどの機能が備わっていないため、最終的には両方導入することになりましたが、 今回はGA4の導入手順を紹介したいと思います。
GA4の設定
まず、計測するGA4の設定ですが以下の手順で行っていきます。
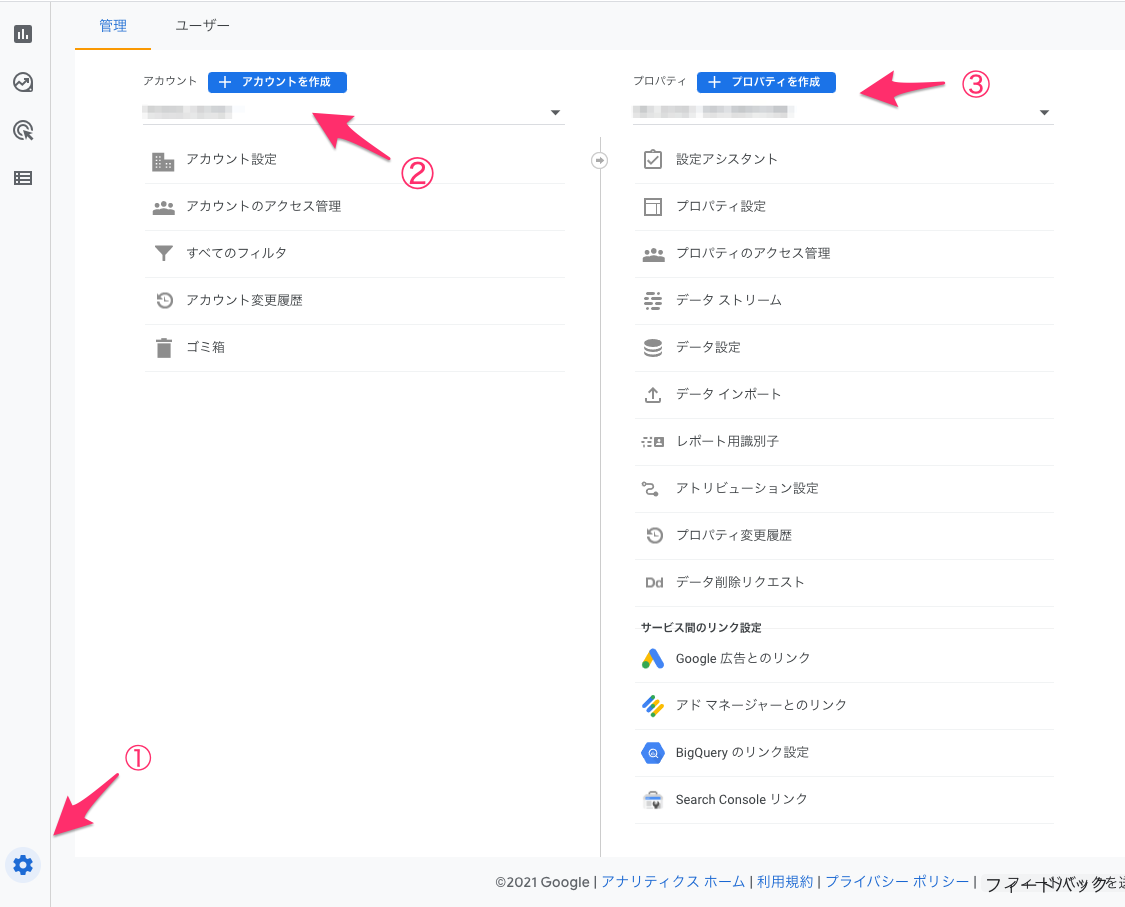
1. サイドメニューから設定を開きます。
2. アカウント作成からGoogle Analytics専用のアカウント作成します。
3. プロパティを作成を行います。

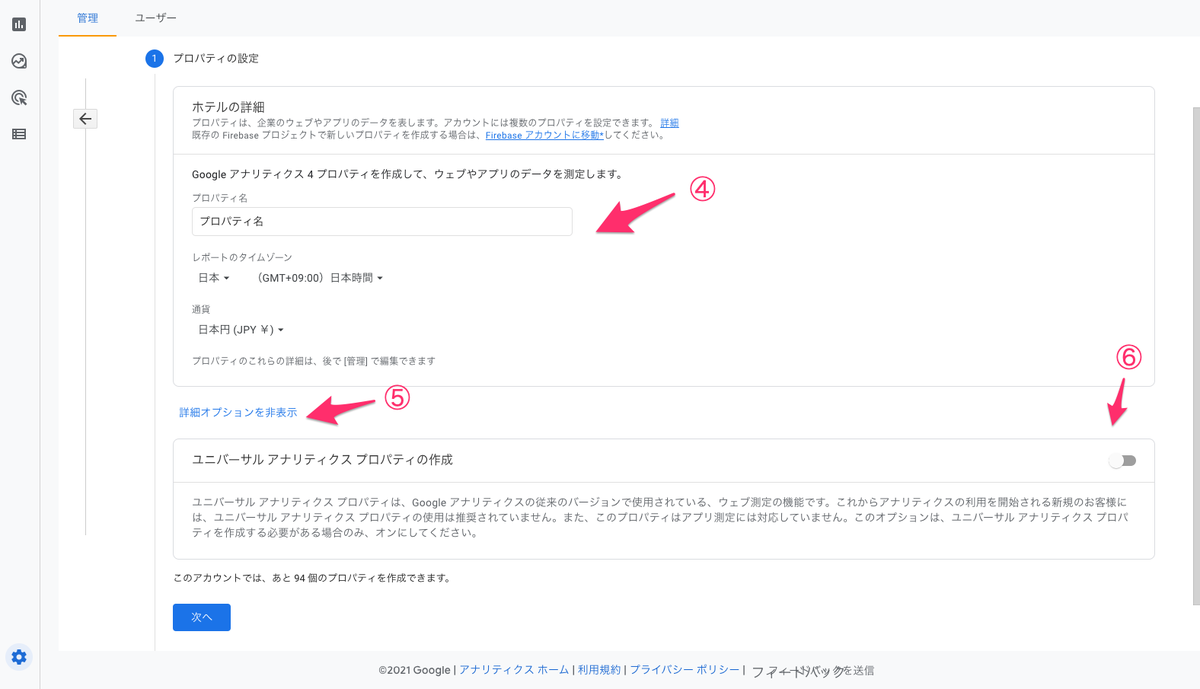
次に、プロパティの設定です。
4. プロパティ名(なんでもOK)とタイムゾーン、通貨の設定を行います。
5. GA4とUA両方を平行して計測したい場合は詳細のオプションを開いて下さい。(デフォルトで非表示になっているので気をつけてください)
6. 「ユニバーサル アナリティクス プロパティの作成」のチェックをつけるとUA側の設定が開きます。
7. 設定が完了したら「次へ」ボタンを押してください。

最後に、質問に答えて「作成」ボタンを押すとGA4の設定が完了します。
ReactにGA4を埋め込む方法
ReactにGA4を埋め込む方法としてreact-gaとgtag.jsの2つが挙げられると思います。 今回はgtag.jsの方を採用しました。 理由として以下が挙げられます。
- react-gaでは内部でanalytics.jsを使用しており、公式ではanalytics.jsからgtag.jsの移行を推奨しているから
- react-gaはGA4に対応しておらず、react-ga4が必要となる(react-ga4もUAには対応していない)
グローバルサイトタグの設置
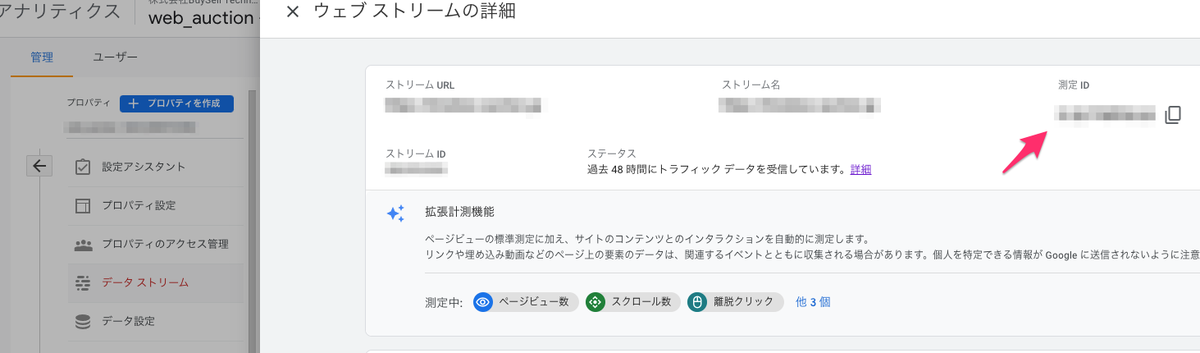
GA4 をアプリケーションに組み込むために最初にやることは、グローバルサイトタグの設置です。 GA4のトラッキングIDはストリームの詳細にあるGから始まるIDになります。 このIDをコード側に埋め込んでいきます。

以下はgtag.jsの実装をコードに埋め込んだものです。
また開発環境と本番環境でログを分ける必要があるので、GA4のトラッキングIDを環境変数に置いてます。
<NextHead> <script async src={`https://www.googletagmanager.com/gtag/js?id=${Config.GA4_MEASUREMENT_ID}`} ></script> <script dangerouslySetInnerHTML={{ __html: ` window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '${Config.GA4_MEASUREMENT_ID}'); `, }} /> </NextHead>
ページビューの設定
helpers/gaTracking.ts
export const pageView = (title: string, path: string) => { if (Config.GA4_MEASUREMENT_ID) { gtag("config", Config.GA4_MEASUREMENT_ID, { page_title: title, page_path: path, }); } else { console.log( "Tracking not enabled, as `trackingId` was not given and there is no `GA4_MEASUREMENT_ID`." ); } };
hooks/products/useFetchProducts.ts
useEffect(() => { pageView("オークション商品", "/auctions"); }, []);
イベントトラッキングの設定
イベントトラッキングはどのくらい外部のリンクを踏んでいるのかやPDFなどのファイルのダウンロード数などを把握したいときに便利です。 イベントトラッキングを設定する箇所はアクション、カテゴリ、ラベル、値の4つがありますが、ラベルと値に関しては、必須ではないのでその2つのtypeにoptional operatorを使用してます。 例えば、印刷ボタンが実際にどれくらい押されているを計測したい場合は以下の通りです。
イベント情報をGAに送り出すメソッド
export const trackingEvent = ( action: string, category: string, label?: string, value?: number ) => { gtag("event", action, { event_category: category, event_label: label, value: value }); };
イベント側の実装
<Button type="secondary" onClick={() => { window.print(); trackingEvent("Print", "Catalog"); }} > 印刷 </Button>
さいごに
GA4を導入したおかげでユーザーの動きが数字として可視化されて新しい発見につながりました。使われていると思った機能が想定よりも使われていなかったりしたことがわかりました。 GA4はUAに比べて機能が少ないため、アップデートで面白い機能があれば今後それらを紹介していこうと思います。
バイセルではエンジニアを募集しています。
明日のバイセルテクノロジーズ Advent Calendar 2021は今井さんによる「gqlgen と Auth0 を利用した認証機能の話」 です。
