
はじめに
こんにちは、開発3部CRMチーム所属の玉利です。今回はフロントエンド(以後、FE)エンジニアとして入社し、現在はUIデザイナーとFEエンジニアとして働いている私が、FEエンジニアがデザイナーの視点を持つことのメリットをお話しします。 デザイナーがどんな視点で作成しているか、デザイナー的視点を取り入れたい方の参考になれば幸いです。
背景
デザイナーになったきっかけ
大学時代、デザイン(主にグラフィックデザイン)を学びつつ、プログラミングにも触れていました。その中で、プログラミングの可能性を感じ、さらなる挑戦を求めてバイセルに入社しました。しかし、エンジニアとして働きながらもUIデザインにも関わりたいという思いがあり、機会を伺っていましたが、なかなかそのチャンスをつかむことができずにいました。
そんな中、あるプロジェクトで1つの画面をリファクタリングする機会が巡ってきました。この経験が転機となり、以後デザイナーの業務も本格的に行うようになりました。
なぜデザイン視点が必要なのか
普段からデザイナーの視点を意識しながら開発を進めています。その経験から、開発の現場でもデザインの視点を持つことで、プロジェクトの効率化やサービスの質の向上が実現できると確信しています。 では、エンジニアがデザイナーの視点を持つことのメリットと、具体的にどのようなことをすればデザイナー視点を持てるのか、いくつかの実例を交えながら紹介します。
FEエンジニアがデザイナー視点を持つメリット
ユーザビリティの一気通貫
デザインに関する改善は、デザイナーとエンジニアのコミュニケーションが不可欠ですが、自分で一貫して対応することでコミュニケーションコストを削減できます。
以前、開発が落ち着いたタイミングで、諸々のリファクタリングをする期間がありました。検証環境の画面を触ったところ、デザインが思うように実装されておらず、UXが低下していることに気づきました。 通常はまずデザイナーと相談して修正方針を決め、そこから実装を行うのですが、自分1人で完結できることにより半分程度の工数で修正することができました。
ただ、こちらの問題点として、修正内容が自分1人に閉じてしまうことが挙げられます。属人化を防ぐため、チームメンバーやデザイナーなどに共有する必要があります。
他チームのデザイナーとの開発許容範囲の相談
バイセルでは、制作したデザインが実装可能であるかをチーム内のエンジニアとデザイナーで相談しており、時折他チームに相談することがあります。
私もよく相談を受けるのですが、デザイナーに相談された際にはデザインの代案をエンジニアの知見を踏まえ開発難易度や工数とプラスして提示することができます。また、エンジニアに相談された際には開発の代案をデザインの知見を踏まえUXを考慮して提示することができます。
事業部側とのミーティングでのコミュニケーションコストの削減
事業部からプロダクトについての要望をヒアリングする際、通常であれば要件定義と工数見積もりを含めたワイヤーフレーム(以後、WF)を提示して乖離があれば再度MTGを開催して認識を合わせるというやり方をします。
一方、私はエンジニアとデザイナー両方の視点を持っていたので、要件定義と工数見積もりを含めたWFをミーティング中に作成して提示できました。これにより、事業部は完成形のイメージをその場で具体的に把握でき、「それであればこちらのほうが良いですか?」といったフィードバックを即時に得ることができました。このプロセスは、コミュニケーションコストを減らし、要件の認識違いや不明点をその場で解消できました。その結果、開発プロセスを迅速に進めることが可能となり、プロジェクトの進行スケジュールを効率化できました。また、後工程での修正や手戻りを削減することで、全体の開発コストを抑えることにもつながりました。
ミーティング中にWFを作成・提示することで、意思決定のスピードも上がり、チーム全体の生産性が向上しました。このアプローチは、エンジニアがビジネス要件を深く理解する機会ともなり、よりユーザに寄り添ったソリューションを提供できました。
ローカル環境でのレビューが可能
現在、他のチームのデザイナーによるUIの確認はローカル環境の構築やそこでの確認はしないので検証環境ですることが一般的です。私たちはPRをマージする前のレビュー段階でUIの確認をするので開発プロセス中にデザイン上の問題を早期に発見・修正でき、手戻りを最小限に抑えることができます。
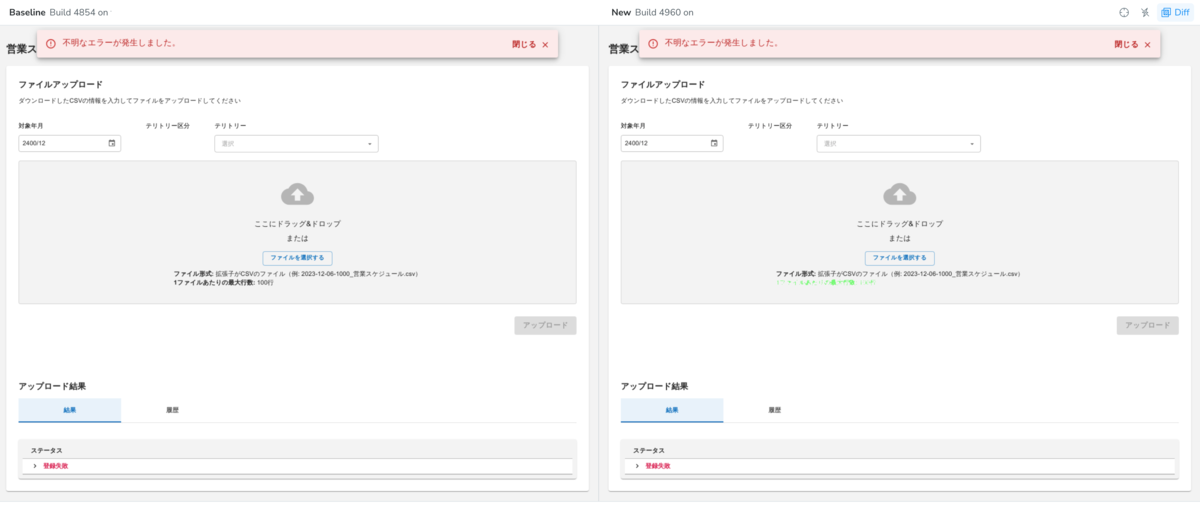
具体的には、Chromaticを活用したビジュアルリグレッションテストを行い、UIの変更点を明確に把握しています。また、実際にローカル環境でコードをチェックアウトして確認することで、より詳細な検証が可能となりました。これらの取り組みにより、開発効率が向上し、高品質なプロダクトを迅速に提供できるようになりました。

パフォーマンスの改善の提案
性能に関する部分はデザイナーが考慮しにくいことが多いため、エンジニアは率先して提案することが重要だと考えています。これにより、利用者にとってより快適な体験を提供できます。
具体的には、パフォーマンス上読み込みが発生してしまう箇所に読み込み中を示す表示がなかったため、表示するように提案しました。 また、画面側のみで完結する処理とサーバと通信する処理との速度を比較し、「この部分には読み込み表示が必要かどうか」をチーム内で話し合いました。

デザイナーの視点を持つにはどうすればいいのか
ここでは実際に私がデザイナーの視点を持つために心がけていることを行動、考え方、インプットの仕方を軸に紹介します。
考えていること
私は開発において、常にユーザ体験(UX)向上を意識することを心がけています。私の所属するプロジェクトでは既存のサービスから分割して複数のプロジェクトの1つを作成しているのですが、移行先を作成する際は既存のサービスよりUXを向上させたいと考えています。
どういうことをしているか
プロジェクト内
キャッチアップとして移行サービスの他プロジェクトのデザイナーが作成したUIの背後にある意図を理解しようと努めています。
具体的には、自チームのプロダクトでファイルアップロードのUIを実装する際に他プロジェクトのFigmaのUIを見て「ドラッグ&ドロップなのか、ただのセレクトなのか」を見たり、「なぜドラッグ&ドロップにしたのか」「多数のファイルを選択してアップロードさせたいので同時に選択できるドラッグ&ドロップがいいのか」等を考えて見ています。 その見解を実装時にデザイナーに答え合わせします。 これにより、UIに対する理解力が向上し、より使いやすい一貫性のあるシステムを開発できます。
プロジェクト外
私はデザイナーたちとの間で、隔週で輪読会を行っています。具体的には、『誰のためのデザイン』という書籍を題材に、デザイナー3人で進めています。
この輪読会を通じて、デザインの根本的な思想や理念、理論について理解を深めることができます。それにより、自分の考え方の幅が広がり、デザイナーが提案してくるデザインの意図をより的確に汲み取ることができるようになりました。
会社外
私はデザイナー向けの勉強会に積極的に参加しています。これらの勉強会では、最新のデザインの流行や、デザイナーが直面している課題などを直接学ぶことができます。デザイナーの視点を取り入れることで、自分自身の開発技術だけでなく、デザインに対する理解も深めることができます。
Figma主催のイベントではデザイナーの思考法やデザイン組織の在り方について深く学ぶ機会がありました。デザインプロセスや組織構築に関する最新の知見を得られるため、デザイナーの視点やプロダクト開発に関わる方にはぜひ参加をおすすめします。
イベント情報はこちら
補足:デザイナーがエンジニア視点を持つのも大事
デザイナーもエンジニアの視点を持つことは大事だと考えています。
工数を見据えたUIの構成ができる
私のプロジェクトではMUI(Material-UI)を使用しています。MUIではデザイナー向けにFigmaのUIキット、エンジニアにはMUIのnpmパッケージを提供しているので双方の知見があるとそれぞれの共通部分を見つけてどのようにUIを作成すれば実装工数を抑えられるか、どこまで工数を加味してUXを向上させることができるかを考えることができます。
一貫性を見越したUI設計
開発工数を抑えるためには、プロジェクトの初期段階から共通化できそうなコンポーネントを見越して設計・開発することが重要です。これにより、一貫したデザインを維持しつつ、再利用可能なコンポーネントを作成できます。共通コンポーネントの活用は、UIの整合性だけでなく、開発チーム内でのコード共有やメンテナンス性の向上にも寄与します。また、新たな機能追加や変更にも柔軟に対応できるため、長期的な開発効率の向上が期待できます。結果として、開発プロセス全体の効率化と工数の大幅な削減が実現し、プロジェクトの成功につながります。
終わりに
FEエンジニアがデザイナーの目線を持つことで、プロジェクトのさまざまなフェーズで価値を発揮します。
開発とデザインが密接に連携することで、UXを向上させるだけでなく、開発コストを削減し、迅速なリリースが可能になります。これらの取り組みは、より良いプロダクトを生み出すための鍵となります。
最後に、バイセルではエンジニアを随時募集しています。 興味のある方はぜひ以下の採用サイトをご覧ください。 recruit.buysell-technologies.com
