 こちらは バイセルテクノロジーズ Advent Calendar 2023 の21日目の記事です。
昨日は今井さんによるDatastreamによるCRMのデータ同期とアーキテクチャの最適化でした。
こちらは バイセルテクノロジーズ Advent Calendar 2023 の21日目の記事です。
昨日は今井さんによるDatastreamによるCRMのデータ同期とアーキテクチャの最適化でした。
こんにちは、開発2部の大木です。 普段はStoreプロダクトのサブPdMをする傍らカスタマーサポートや分析業務に尽力しております。今回はStoreでのGoogle Analytics 4(GA4)の活用方法を見直し、主要な要素のクリックイベントを半自動的に収集できるようになりました。その経緯と設定方法について共有します。
活用方法の見直しに至った経緯
StoreはGA4を導入し基本的な情報の取得とカスタムイベントの送信を設定していました。このGA4をもっと活用するための第1弾として各要素のクリックイベントをより詳細に取得することになりました。
この対応はチームのKPIである「システム操作時間の短縮」に関する分析をさらに深めるための要望にも基づいています。
これまではデータベースに保存されているレコードの作成時間などを代替データとして利用し操作時間を計測していました。今回の対応で代替データではなくユーザーの操作に基づくタイムスタンプを取得できるようになり、より正確な計測を実現することが狙いです。
商材数や価格交渉などにより買取業務全体の所要時間は変動しますが、ユーザーごとのシステム操作時間はほぼ一定です。このシステム操作時間を削減することで利用者の時間を節約し、1日あたりの対応可能な買取商談件数の増加につなげることができます。そのためチームとしてもこのKPIは重要と考えています。
いままでのGA4の活用と課題について
以前利用していたカスタムイベントはバックエンドから送信していました。
その結果新しいイベントを追加するにはサーバーサイドエンジニアの協力が必要であり、「このボタンを押したらこのイベントが発火される」というボタンとイベントの紐づけの特定が難しい状況になっておりました。
またStoreではサーバーサイドにHasuraを採用しておりますが、既存の構成ではHasuraとの相性が悪く各ボタンのクリック時に専用のMutationをコールする必要があります。これではHasuraを利用するメリットが薄れてしまうため、既存構成の拡充は諦めました。
課題に対する対応方法
その対応方法として「特定の属性が含まれている要素がクリックされた時のイベントを収集する」策を実施しました。
StoreではE2Eテストを実施しており、その設定に利用していたdata属性の値を利用することで解決できると判断しました。 data属性に関する詳細な仕様に関してはこちらのドキュメントに記載されておりますのでご確認ください。
課題解決のための設定
前提
Webページを構成する要素に対して共通で振られる属性情報を探します。これはプロダクトによって様々ですので、チーム内でご相談ください。
全体概要
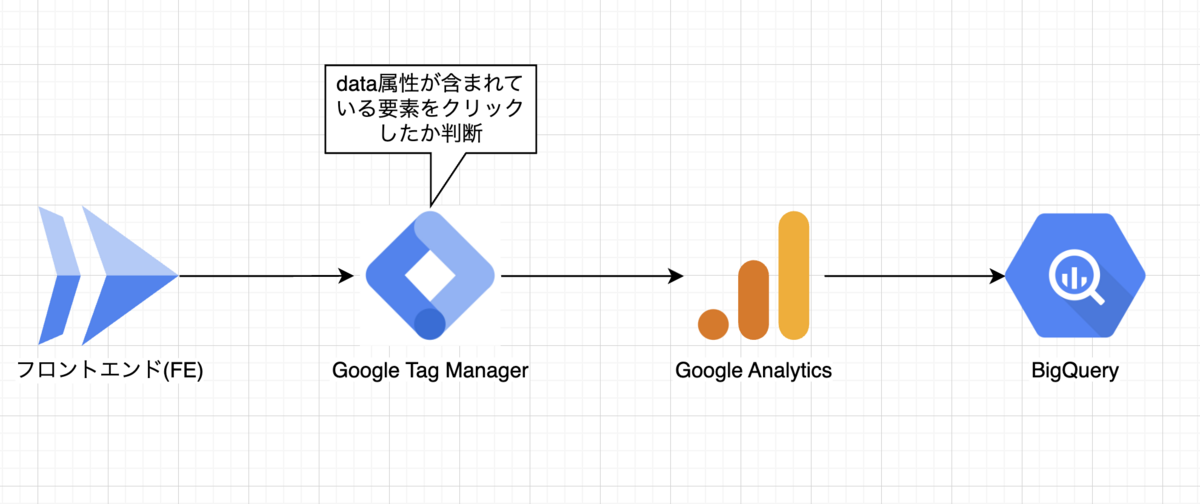
設定の概要は以下の通りです。
 本記事では各プロダクト間の連携設定については解説せず、フロントエンドからGTMへの連携の設定とGTMの設定方法を共有します。
本記事では各プロダクト間の連携設定については解説せず、フロントエンドからGTMへの連携の設定とGTMの設定方法を共有します。
Google Tag Manager(GTM)とは
HTMLを編集しなくてもGTMの管理画面から簡単にタグを設定できるサービスです。
詳しくは公式ページをご確認ください。
フロントエンドからGTMへ
GA4にイベントを送る際に併せて送信する情報をdataLayerに設定します。dataLayerに関する詳しい仕様は公式ページをご確認ください。
各ページが表示される前にGTMへ送信する情報を設定します。 dataLayerにpushするkeyは後述するユーザー定義変数名と同値である必要があります。
export const setUserProperties = ({ brandName, storeId, storeName, tenantId, userId, }: { [K in keyof GTMUserProperties]: GTMUserProperties[K] | null }) => { const { dataLayer = [] } = window; dataLayer.push({ event: "update-user-property", brandName, storeId, storeName, tenantId, userId, }); };
GTMの設定
GTMでは以下の設定が必要になります。
- 変数の設定
- トリガーでの判定やGA4に送信するためのデータを取得できるように設定する
- トリガーの設定
- 計測対象の要素をクリックした時にイベントを送信するように設定する
- タグの設定
- トリガーの設定に合致するイベントが来た時、GA4にどのデータを送るか設定する
それぞれどんな設定を実施したかを解説します。
変数の設定
フロントエンドから送られてきたデータを受け取り判定するための変数を設定します。
組み込み変数
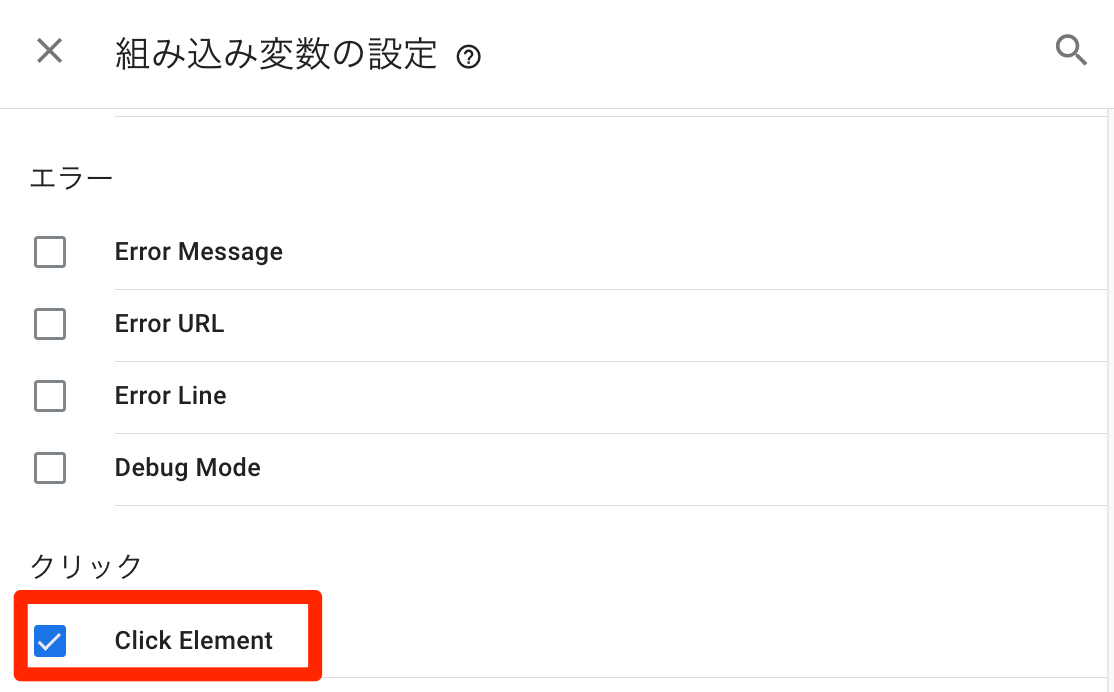
GTMで用意されている変数を利用します。
画面左のメニューの「変数」をクリックし、表示された変数一覧の右上にある「設定」ボタンを押下します。
 「Click Element」を有効化します。
「Click Element」を有効化します。
 こちらはユーザー定義変数の設定時に利用します。
こちらはユーザー定義変数の設定時に利用します。
ユーザー定義変数
以下の変数を定義します。
- イベント送信時に付随する情報群を受け取るための変数
- data属性の要素がクリックされた時にその属性IDを取得するための変数
イベント送信時に付随する情報群を受け取るための変数
フロントエンドで設定したdataLayerの値を取得するための変数を定義します。
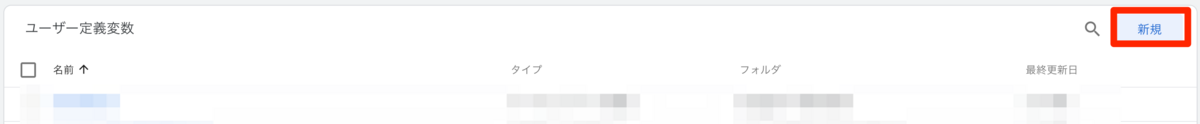
右上の新規ボタンを押下します。
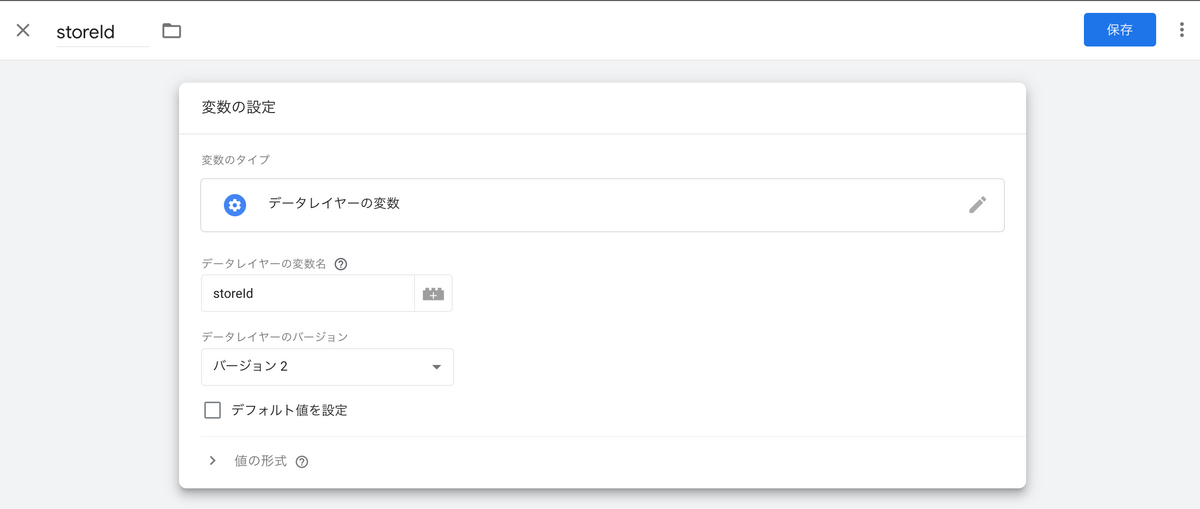
 変数のタイプを「データレイヤーの変数」に指定し、変数名を入力します。
変数名はdataLayerのkeyと同じ名前にする必要がありますのでご注意ください。
例として「storeId」を受け取るためには以下のように設定します。
変数のタイプを「データレイヤーの変数」に指定し、変数名を入力します。
変数名はdataLayerのkeyと同じ名前にする必要がありますのでご注意ください。
例として「storeId」を受け取るためには以下のように設定します。
 同様に取得したい変数分設定します。
同様に取得したい変数分設定します。
data属性の要素がクリックされた時にその属性IDを取得するための変数
クリックされた要素にdata属性が含まれていたらdata属性の値を取得する変数を設定します。
上記同様に新規ボタンを押下します。
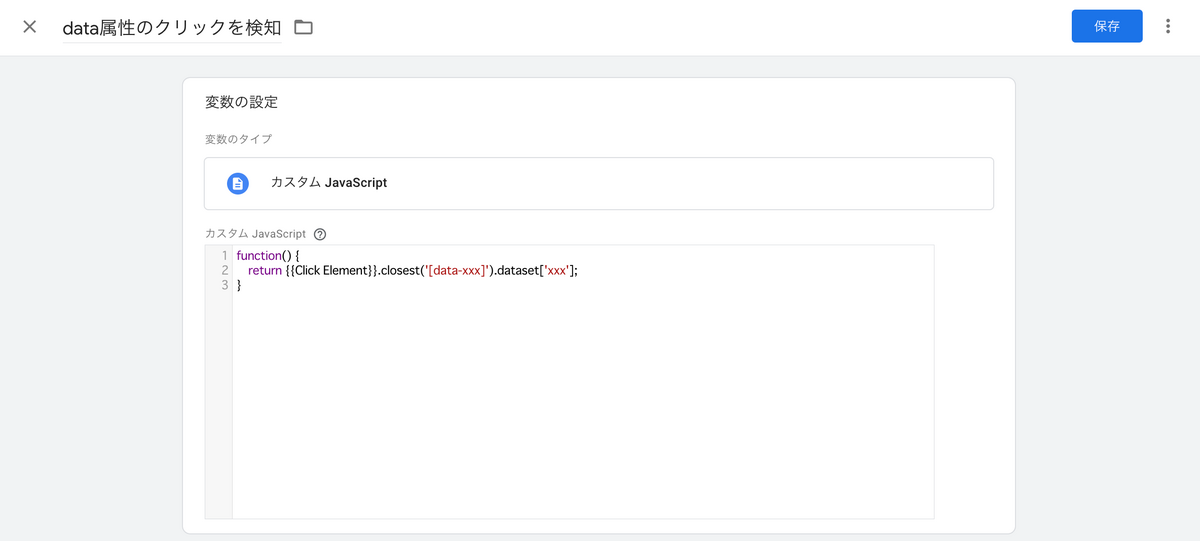
変数タイプを「カスタムJavaScript」に指定し、以下のように入力します。(xxxにあたる部分は各環境でよしなに変更してください)
 以下は入力内容の解説です。
以下は入力内容の解説です。
{{Click Element}} : 組み込み変数で設定した「Click Element」の値を利用するための記法です。
.closest('[data-xxx]') : クリックした要素から親の要素に向かってdata属性が付与されている一番近い要素を取得します。詳細はこちら。
data属性が付与されている要素の子要素をクリックしたとGTMに判定されて条件に一致しないことが確認されたため、親要素を探索するように設定しています。
.dataset['xxx'] : data属性で指定されている値を取得します。
要素が存在した場合は設定されている属性の値が取得出来ます(例: 商談開始ボタン = 'start-deal-button')。
要素が存在していない場合は「undefined」という値が入ります。
トリガーの設定
「data属性が付与されている要素がクリックされた時」という条件を設定します。
画面左のメニューの「トリガー」をクリックし、表示されたトリガー一覧の右上にある「新規」ボタンを押下します。
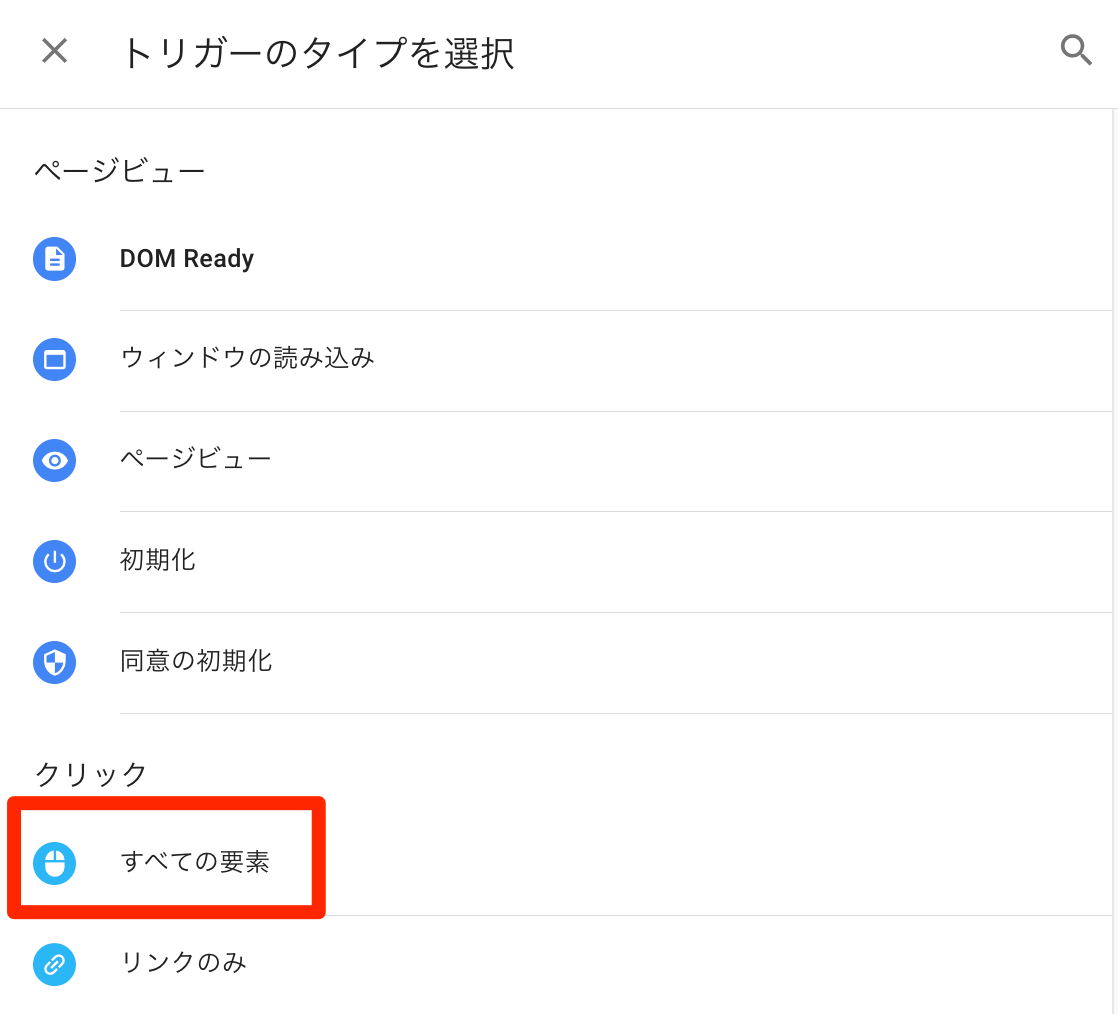
 トリガーのタイプに「クリック - すべての要素」を選択します。
トリガーのタイプに「クリック - すべての要素」を選択します。

「このトリガーの発生場所」を「一部のクリック」に変更します。 変更後表示されるセレクトボックスを左から以下のように設定します。
- 「data属性の要素がクリックされた時にその属性IDを取得するための変数」で設定した変数名
- 等しくない
- undefined

タグの設定
トリガーの設定に合致するイベントと判定された時、GA4にどのようにデータを送るかを設定します。
画面左のメニューの「タグ」をクリックし、表示されたタグ一覧の右上にある「新規」ボタンを押下します。
 タグの種類は「Googleアナリティクス: GA4イベント」を選択します。
タグの種類は「Googleアナリティクス: GA4イベント」を選択します。
その後表示される「測定ID」欄にGA4で発行されている「G-」から始まるGoogleタグIDを入力します。 詳しい確認方法はこちらをご確認ください。 併せて送信するイベントのイベント名を設定します。
イベントパラメータにはユーザー定義変数で作成した以下の変数を値として設定します。
- イベント送信時に付随する情報群を受け取るための変数
- data属性の要素がクリックされた時にその属性IDを取得するための変数
{{}}で変数名を囲って値に記載すると実際にデータが登録される際に変数で設定した値が適用されます。
パラメータ名はわかりやすい名前を適宜設定してください。 付随する情報群のパラメータ名は変数名と同じ名前をつけると分かりやすくなります。
「どのボタンをクリックしたのか」を判別するため「data属性の要素がクリックされた時にその属性IDを取得するための変数」もイベントパラメータの値に設定する必要があります。パラメータ名は適宜設定してください。
上記で登録した値はGA4の以下のカラムに保存されます。
- イベント名: event_name
- イベントパラメータ名: event_params.key
- イベントパラメータ値: event_params.~~_value
- 変数の型によって変動します
トリガーには先ほど作成したトリガーを登録します。
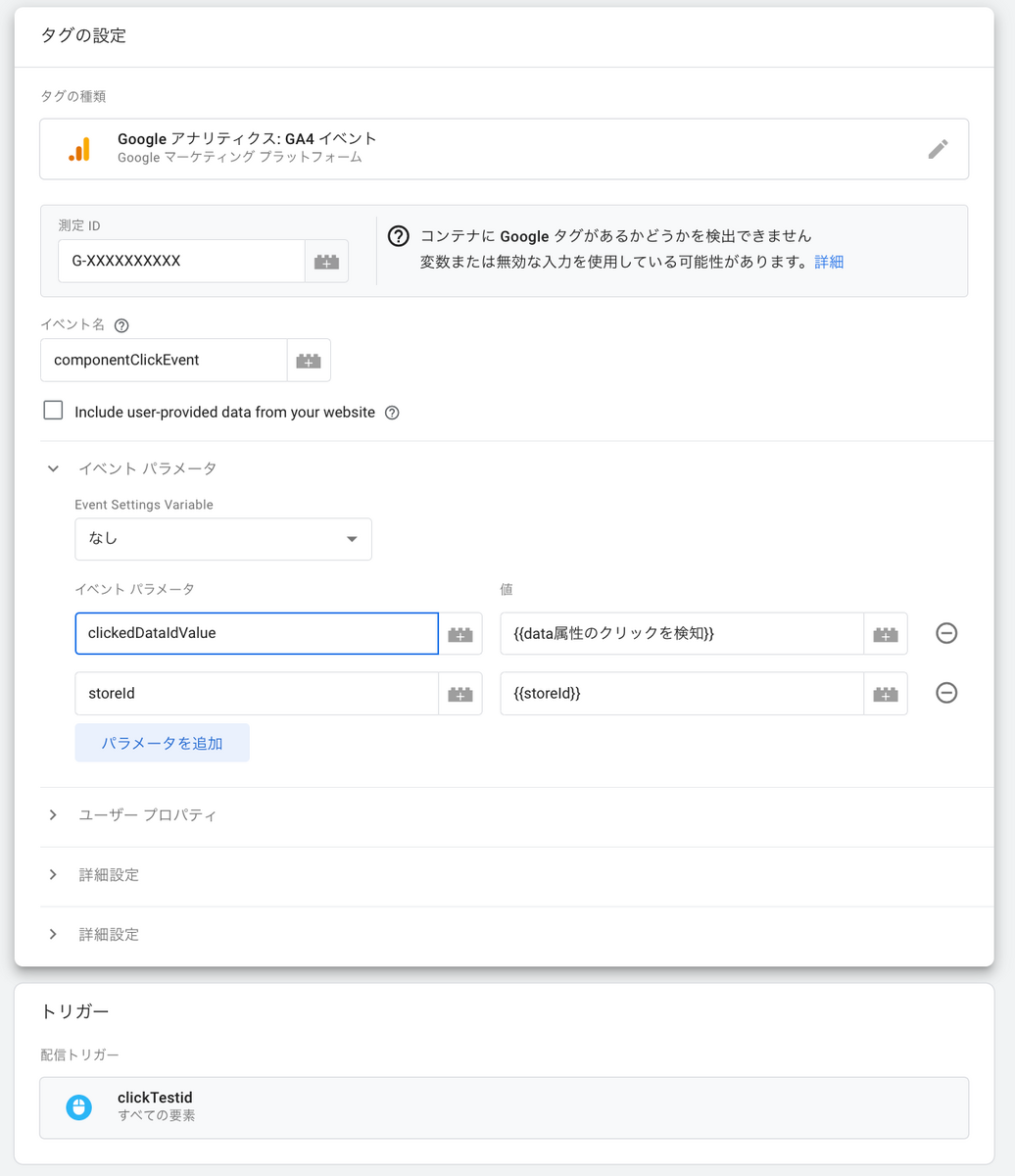
これまでに紹介した登録内容を元に設定を実施すると以下の画像のような設定となります。
 その後保存して公開するとdata属性が付与された項目をクリックしたイベントがGA4に送信される設定が適用されます。
その後保存して公開するとdata属性が付与された項目をクリックしたイベントがGA4に送信される設定が適用されます。
改善の結果
上記の設定により重要な要素のクリックイベントをどのボタンが押下されたのか判別できる状態で取得できるようになりました。執筆時点で日毎に約5万レコードが保存されております。 この情報を元にユーザーの操作を追えるようになりましたので、今後はこのデータを元に仮説検証の材料づくりや定量的な効果検証に活かす予定です。
またフロントエンドチームに協力いただき新しく追加された要素や項目にもdata属性を振ってもらうことで、クリックされたかどうかの集計をリリース後すぐに行えるようになりました。
そのためフロントエンドチームへの集計用要素の追加依頼〜対応までの時間が削減され、より早く集計・分析業務に取り掛かることができるようになりました。
新たに発生した課題
既存のdata属性を再利用した都合上集計しやすい値になっていないため、採番ルールを改めて定義する必要があります。 以前収集したデータと突合するためには、変更内容の資料化が必須なので忘れずに実施したいです。
謝辞
今回の構成の構築に関して、業務委託で弊社に参画してくださっている富山さんに多大なご協力をいただきました。この場をお借りして感謝申し上げます。
終わりに
バイセルではユーザーへ寄り添った機能提供に協力してくださるエンジニアを募集しています。
明日は高谷さんによるデータ基盤構築の道のりを伝えたいです。お楽しみに!
